1年に1回くらい、プログラミングをしたい時期がきます。
そのたびにPHPやJavaScriptを少しずつさわってきました。
今回は「今はやりのPythonなるものを触ってみようじゃないか」と思いました。
ここ数日、Pythonと仲良くしています。
勉強している過程をメモ。
2020年5月26日(1日目) ProgateのPythonコースを始める
いつも新しい言語はドットインストールで学んでいることが多いのですが、今回はProgateのPython学習コースを受講しました。
受講といっても、月980円の会費を払っただけ。
Pythonコースは1から5まであって、この日は1から2の途中までをやりました。
if文、for文なんかをやりました。
2~3日め Progateを進める
27日は引き続き、while文や関数の定義などをやりました。
28日はクラスとインスタンス、継承、親クラス子クラスなんかをやっていました。
ここで、ProgateのPythonコースが終わりました。
4日め Google Colaboratoryを触る、pandasに出会う
Progateでの学習を終えて、とりあえず作りたいものを作ってみようと思いました。
作りたかったというか、自分で実際に使ってみたいツールは3種類ありました
- PFCバランス(タンパク質、炭水化物、脂質をそれぞれ何g摂ったか)をLINEで入力すると、その日の理想のPFC量への比率を円グラフで表示してくれるbot
- 1のwebブラウザ版
- スプラトゥーン2のikaWidget2で出力できるCSVかjsonファイルをインポートして、ルール&ウデマエごとに得意ステージや苦手ステージを表示してくれるやつ
とりあえず3を作ることに。
最終的にはブラウザで動かせて、皆が使えるものにしたいと思ったのですが、
どうすればいいかわからなかったので、CSVファイルの読み込みが簡単そうなGoogle Colaboratoryを使い始めました。
pandasというライブラリを見よう見まねで使い始めました。
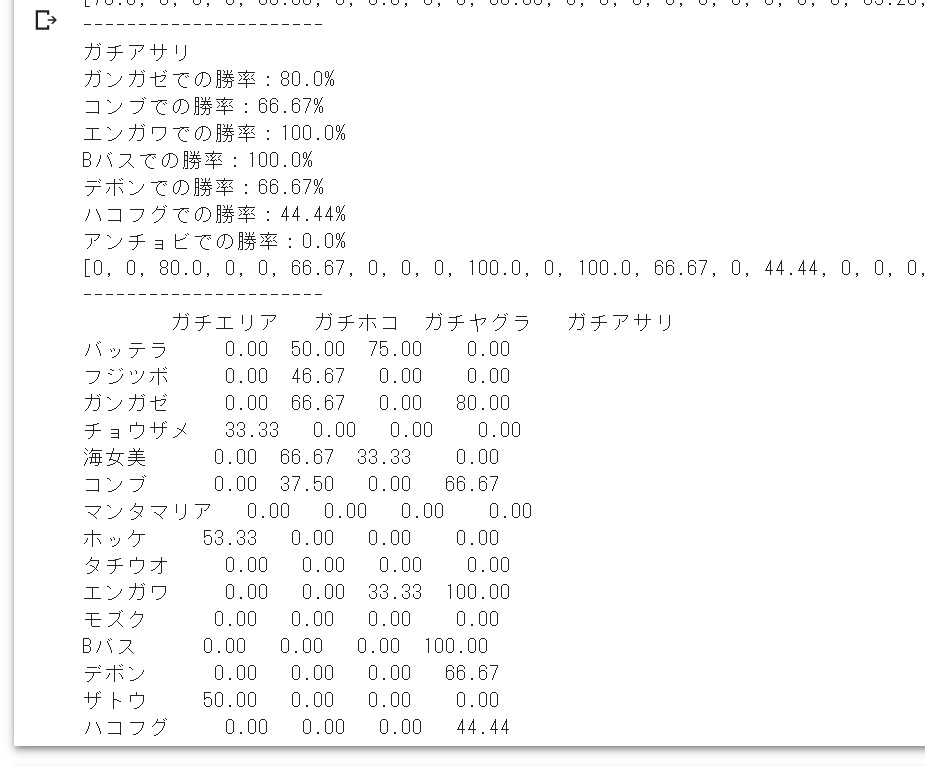
作ったのはこんな感じのもの。
ルールとマップごとの勝率を計算してDataFrameに追加していって、最後に表示させるものです。
5日め DjangoかFlaskなるものを触ってみたい
最終的にはネット上で公開してみんなに使ってもらえるアプリにしたい。
htmlで入力された値をPythonに渡す方法を探りはじめる。
その中でDjangoやFlaskという、Pythonのウェブアプリに向いているものを見つける。
しかしDjangoもFlaskも学べる場所が少ない。
paizaラーニングを始めてみたが、動画の声は可愛いものの、何のためのコマンドなのかの説明が雑で、すぐにやめる。
(「では、作成したアプリケーションにルーティングを通します。コマンドは…」みたいな感じ。ルーティングって何なのか説明してくれない。)
英語のチュートリアルを読むしかないのか、と思っていたところ、本が数冊出ていることを知る。
目次を見ただけではわからないので、書店に実物を見に行くことに。
尚、このへんの日は頭が痛くて稼働が少ないです。
6月1日(7日め) 書店にてDjangoの本を購入。
書店で数冊パラ見して、動かして学ぶ! Python Django開発入門 に決定。
本を選んだ決め手は、Webでの公開まで一通りの流れが説明されていたこと。
これが、自分のやりたいこととマッチしていると思ったので。
本の通りにやるならばLinaxとbootstrapを触らなければならないことに気づく。
Linuxは大学以来、しかも授業のレジュメをコピペして何となく課題をこなしたのみ。
bootstrapはドットインストールで一通りやったがすっかり忘れている。
「Linux 初心者 怖くない」などでググる。
6月2日~3日 Djangoの本を読む
最初のほうはpaizaラーニングでやったり自分でググったりしたところなので理解できた。
Djangoの機能を説明する章は流し読み。
ここは流し読みが正解。
あとの章で機能を実装していくごとに、「この機能で具体的にこういうことができるのか~」と分かるので。
6月4日 本のとおりにPython3.7やPyCharmをインストールする
分からないことはいっぱいあるけど、とりあえず分からないまま本のとおりに真似してみることにする。
6月5日~8日 本のサンプルコードを順番にひたすらコピペ
本当は写経したほうがいいと思ったけど、写経ミスしてエラー出してウンウン唸るのが嫌だったので、長い構文はコピペで進む。
本を読む→「○○を追記してください」の箇所でサンプルコードから該当の箇所をみつけて自分のプロジェクトファイルにコピペ→runserverで動かしてみる
cssファイルなんかはファイルごとコピペしました。
プロジェクト名とアプリケーション名だけは、本どおりではなくmyprojectとapp1にした。
そのため、ファイルごとのデータのやり取りがあるところは自分で文章を直さなければならず、ファイルごとのデータのやり取りがある箇所を意識できた。
これは、Djangoの機能を理解するのに役だった。
6月9日(15日め) いったん本をやめ、さくらVPSを契約
本では1年間無料のAWSを使って実装するようだったが、AWSの料金のしくみが分からなかったので、金額が固定のさくらVPSを契約。
東京の1Gのプランにした。
このあと、さくらVPSにOSを入れたり奮闘するんだけど長くなるので記事を分けます。