PCのキャプチャーや、スマホのスクリーンショットをブログに乗せるとき、矢印や下線で説明が加えてあると見やすいです。
最近、この作業を素早く済ませるアプリを見つけました。長所と使い方を書きます。
Skitchの長所
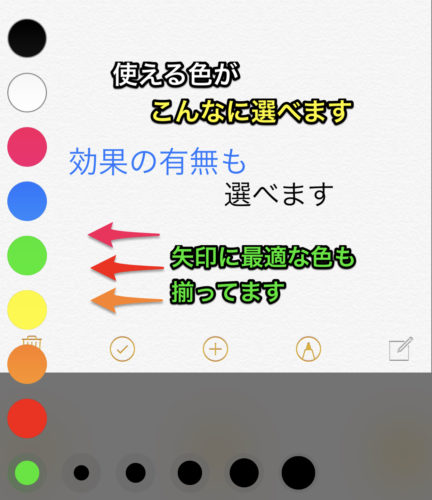
デフォルト色が使えすぎる。影もついてる
よくみると、矢印に影がついているのがわかります。このおかげで、写真の上でも矢印が埋もれることがありません。
赤も真っ赤な赤ではなく少しピンク寄りで、どぎつさがありません。
青や緑も。とても目立つ色ですが、原色ではなく、よい色なのです。
手での直感的な操作が可能。凝りすぎることがない
iPhoneアプリなので、手での直感的な操作が可能です。
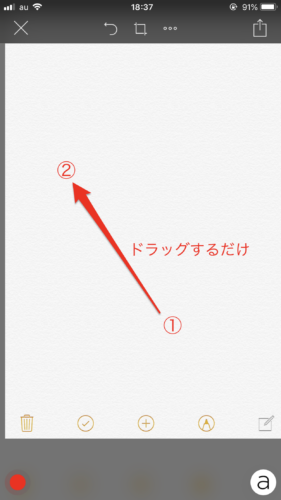
矢印の始点(根もと)にしたいところから、終点(矢の先)にしたいところまでなぞるようにすると、矢印が挿入できます。
挿入した矢印をタップしてからズルズルとずらすと、位置の調整ができます。
見たいところを大きくするズームも、普段の写真アプリと同じ。二本指を広げたり閉じたりするだけで、大きくなったり小さくなったり、
また、「指での操作なので、凝りすぎることがない」、これも大きなメリットだと思っています。
矢印の大きさや、下線の長さは、PCやタブレットで行うと、いくらでも微調整ができてしまいます。
しかし、実際には、細かいこだわりよりも作業の素早さが大切だなと思っています。
「キーボードに文字をぽちぽちと打つ」作業からの脱線が大きくなればなるほど、戻るのが大変になるからです。
iPhoneアプリなので、iCloudでPCとの画像のやりとりが早い
iPhoneアプリなので、PCでiCloudの「アップロード」フォルダに入れた画像を、そのままSkitch上で選択することができますし、
保存後はPCのiCloudの「ダウンロード」フォルダでファイル名を変更したり、アップロードしたりできます。
Skitchの使い方・具体的な操作方法
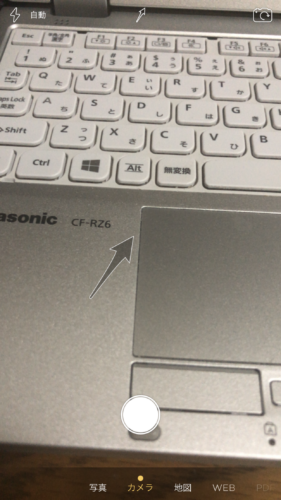
アプリを立ち上げると、毎回カメラが立ち上がるので、下のタブから、左側の「写真」を選択します。
▼毎回、最初にカメラアプリが立ち上がる。
(「写真」をタップするのはちょっと面倒ですが、それをカバーして余りあるメリットがあるため使っています。)

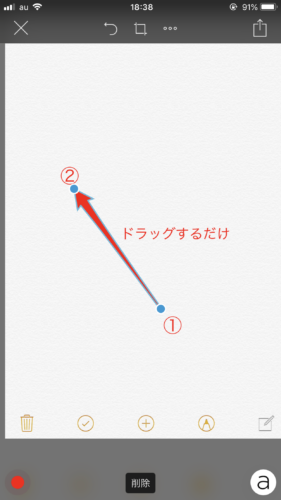
▼①のあたりを触ってから、②に向かってなぞり、②のあたりで手を離すと、こんな矢印が書けます。

▼微調整したいときは、タップすると矢印の両端に水色の●が出ます。
これを動かすと、矢印が伸びたり縮んだり、向きを変えたりできます。

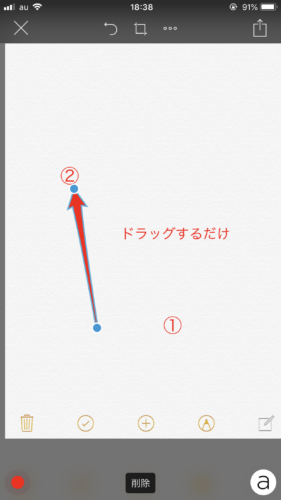
▼先ほどの画面から、①に近い水色の●を左になぞったところ。矢印の向きが変わります。

他の機能をまとめて紹介します。
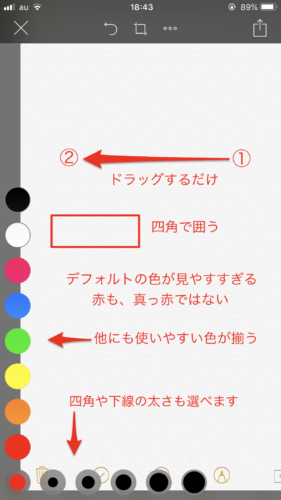
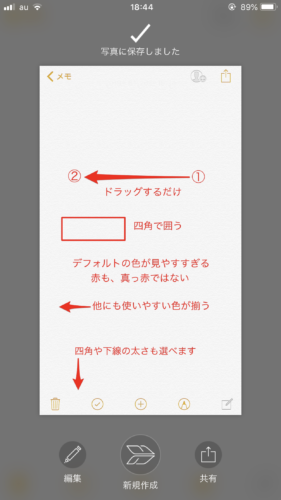
▼四角で囲ったり、文字を入力したり。色や線の太さも選べます。

完成したら、右上の「共有」とか「エクスポート」みたいなマークを押して…。
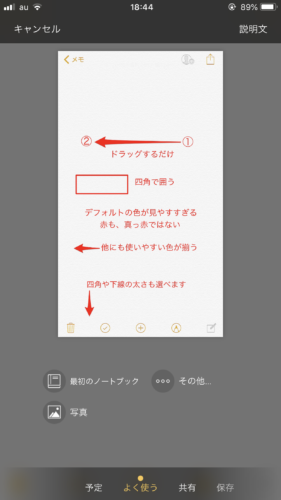
▼保存先を選びます。「写真」をよく使います。このままPCの「ダウンロード」フォルダに入るからです。

▼保存が完了したら、このまま「新規作成」して別の画像を加工することもできます。広告なども出ません。

まとめ
Skitch、めちゃくちゃ便利です!
Android版もあるようです。
これからも便利に使っていきます。