こんにちは。かおるんです。
新シリーズ「ブログ作業を外注するやり方を紹介する」の第二回は、「WordPressでブログを書くのに必要な作業」を紹介します。
これはもちろん、「本文をぽちぽち打つ」以外のことです。
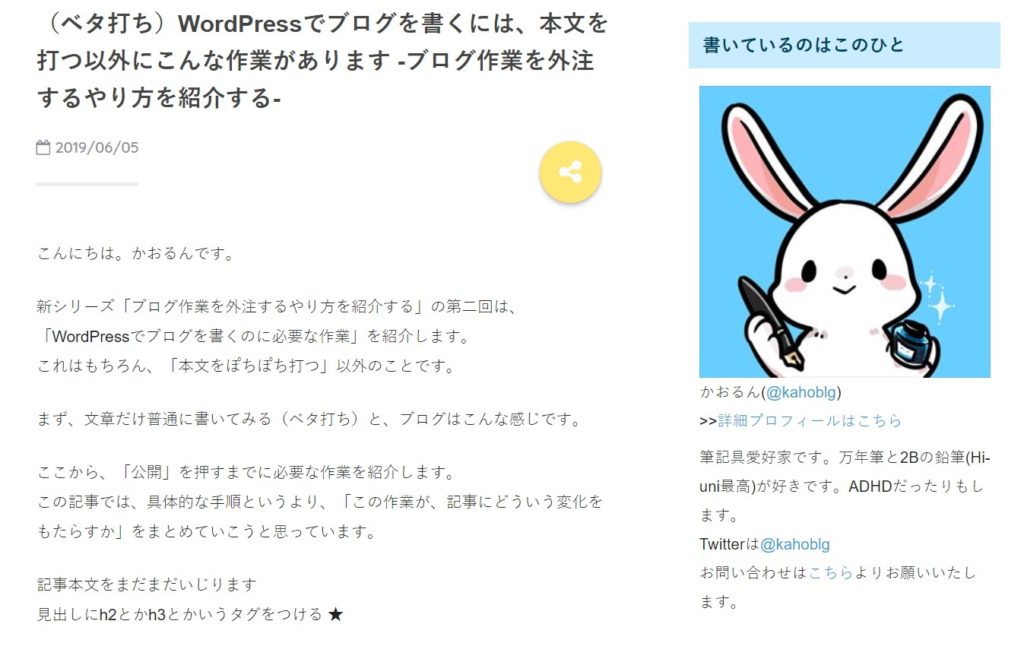
▼文章だけ普通に書いてみる(ベタ打ち)と、ブログはこんな感じです。

ここから、「公開」を押すまでに必要な作業を紹介します。
具体的な作業マニュアルはまた別途書きます。今回は雰囲気のみ一気に紹介します。
★の数は、僕が大変なものほど多くつけています。楽々できるものは★、MPを大量に吸われるものは★★★★★、みたいな感じ。
記事本文をまだまだいじります
見出しにh2やh3のタグをつける、[[toc]]と書いて目次を作る ★
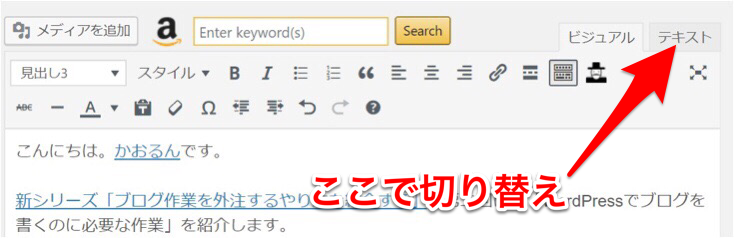
見出しは、単に太字とか大きい字にするのではなく、「テキストエディタ」にしてから、見出し部分を<h2>と</h2>で挟みます。小見出しは<h3></h3>で挟みます。
▼テキストエディタはここで切り替えます。ショートカットキーがあるといいのにな

[[toc]]は、本文中に出てくる<h2>や<h3>を見て、勝手に目次を作ってくれる呪文です。
中点を使って箇条書きしているものをかっこいい表示にする ★
・こういう
・リスト表示ではなく
- こういう
- リスト表示にします
画像を加工して、矢印とか入れる ★★★★
画像については作業が多いので、ここではざっくり書きます。
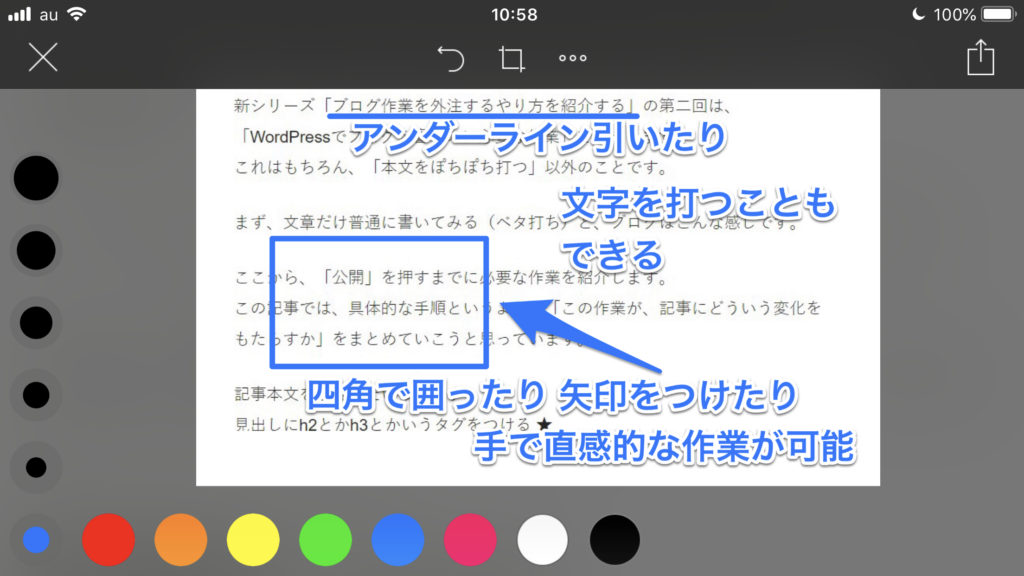
PCで撮ったスクショも、矢印を入れるのはスマホのほうが早いので、iCloud経由でスマホのアプリで矢印を入れます。モザイクも。再びiCloud上に載せます。(PC上のスクショが数秒でiPhoneに反映される設定してます!)
▼iPhoneのSkitchというアプリで矢印などを入れています。

また、撮った写真は、暗かったりトリミングの必要があれば弄ります。これもiPhone上で加工すれば、数秒後にPC上で見えるように設定しています。
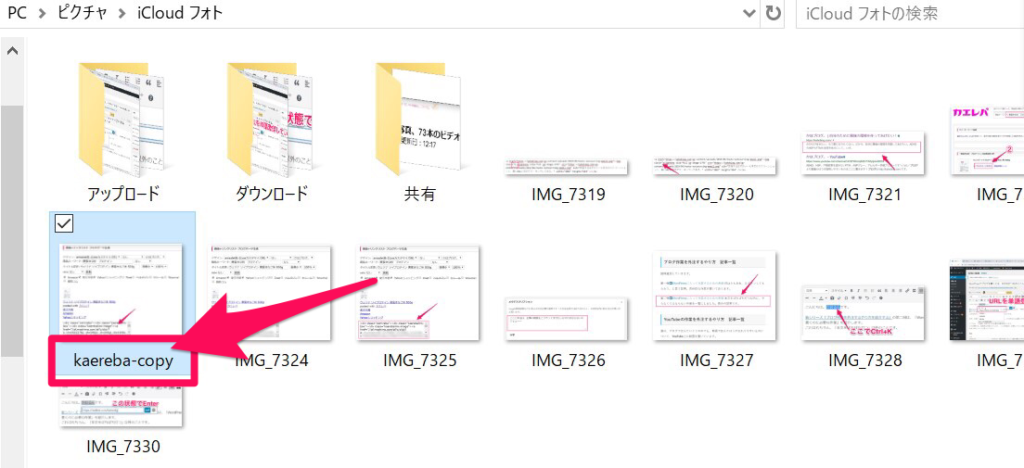
画像のファイル名を変更する ★★★★★
iPhoneからWordPressにアップロードすると、ファイル名がランダムな英数字になってしまいます。
下の「パーマリンクを設定する」でも書きますが、なんか意味のあるURLにしたほうが検索されやすくなるので、ファイル名を適当に変えます。
成果が見えないのでMPを削られる作業ですが、これによってファイルが置かれるURLが決まってしまうので、頭の中に松岡修造氏を置いて踏ん張ります。
▼この作業はしんどいので是非人に頼りたい

画像をアップロードして、タイトルと代替テキストを書く ★★★★★
WordPressに画像をアップロードして、タイトルと代替テキストを入力します。
「代替テキスト」とは、写真が何かで見られない環境や、読み上げサービスを使ったときに、画像の代わりに使用される文のこと。どういう写真かを文で説明します。
記事に挿入するたびに、都度アップロードすることもできますが、ぼくはまとめてアップロードしてしまうことが多いです。
画像を本文に挿入する ★
アップロードされている画像のなかから、適切なところに、適切な画像を表示するように設定します。
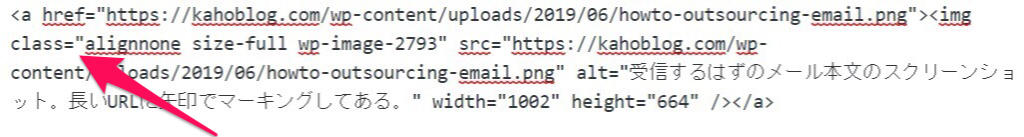
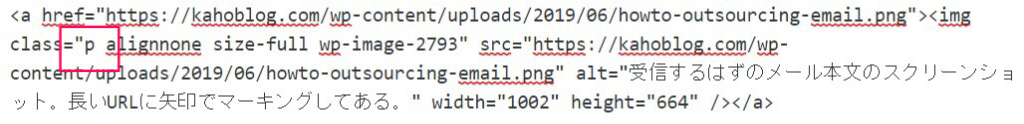
外淵の線がほしいときは、テキストエディタの<img class=”と書いてあるところをみつけて、後ろにpと半角スペースをつけます。
▼このようにclass=”を見つけて、

▼pと半角スペースを挿入

ちなみにこの設定は、経験知の画像投稿についての記事を真似させていただいています!ありがとうございます!
参考▶画像をせっかくブログの記事に貼ったのに残念なことになっている3つのパターン
他の記事やTwitterアカウントのURLを貼る ★★★★
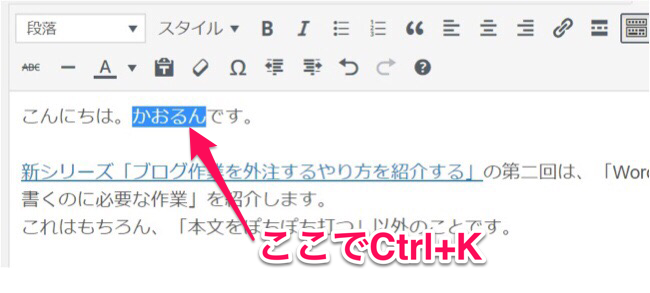
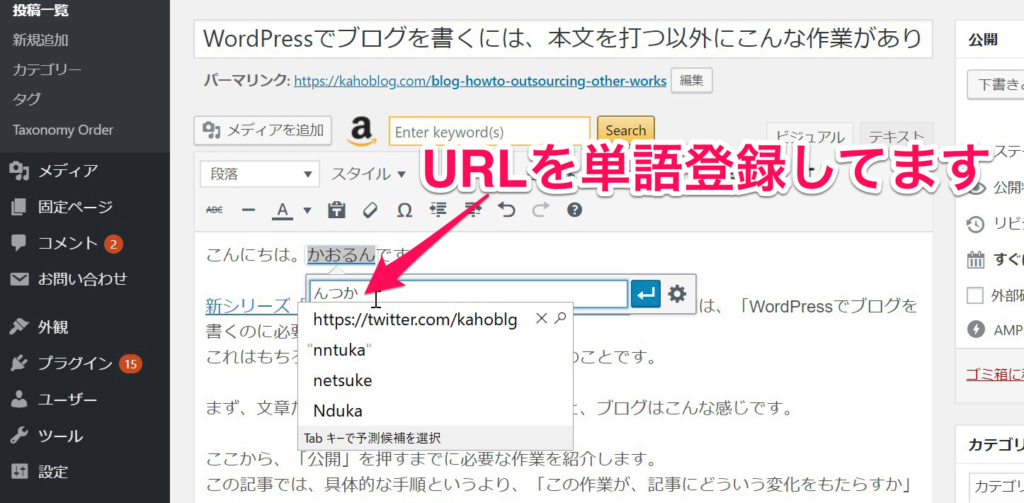
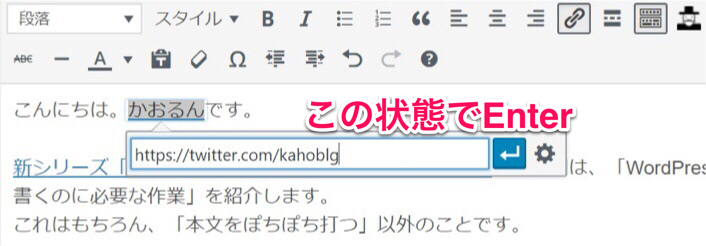
例えばこの記事の冒頭の「かおるん」のところは、僕のTwitterのURLに飛べるように設定したいので、
▼リンクをつけたい字をShift+矢印で選択してから、

▼リンクで飛ばしたいURLを記入し、
▼この状態でEnterを押すと、リンクがつけられます。

また、この記事はシリーズ記事の中のひとつなので、シリーズ全体を見てもらえるようにリンクを貼ったり追記します。
商品を紹介するリンクを貼る ★★★
商品をレビューする記事などで、いい商品だった場合、「もし商品が気になってこのまま見に行きたい人がいるかも」と思うので、リンクを貼ります。
(このブログ経由で商品を買った人がいる場合は、ちょっとお礼が貰えることがあります。)
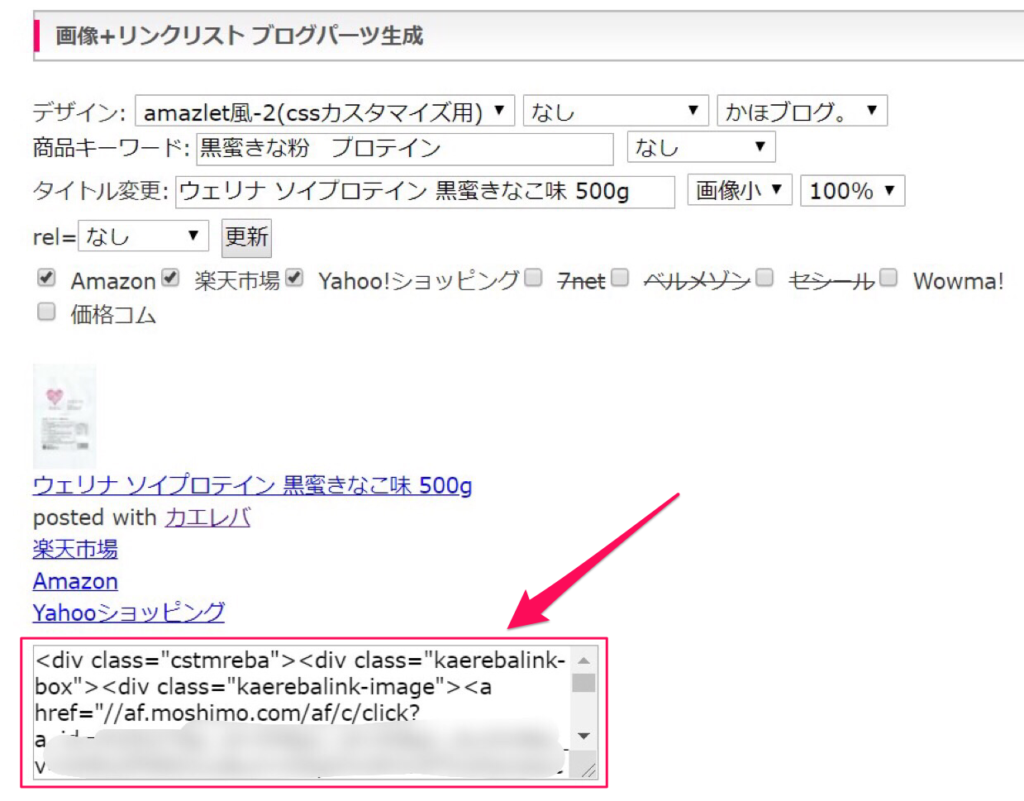
▼カエレバというサイトで商品を検索して(例として最近ハマっているプロテインのURLを作ります)

▼このURLをコピペして、テキストエディタに貼ります

これをコピーしてテキストエディタに貼り付けると、こんな感じ。
大事なところを強調したり必要があったらラインマーカーを引く ★
これは、最悪やらなくても大丈夫な作業です。こういう。
記事以外のところにも作業があります
パーマリンクを編集する ★★★
記事を載せるURLを決めます。
デフォルトでは日本語になっているのですが、Googleのシステム上、このままでは検索してもらいづらいのです。
このURLを適当な英語に直します。
記事に含まれる単語を英語にして、ハイフンでつないでいます。「以前書いた記事のURLと被っているかな」と思ったら、英単語をちょっと増やします。
この記事に関してのみ言えば、このシリーズのURLにはみんな「blog-howto-outsourcing」を入れています。これにいくつかワードを足せばよいので、考える手間が省けるからです。
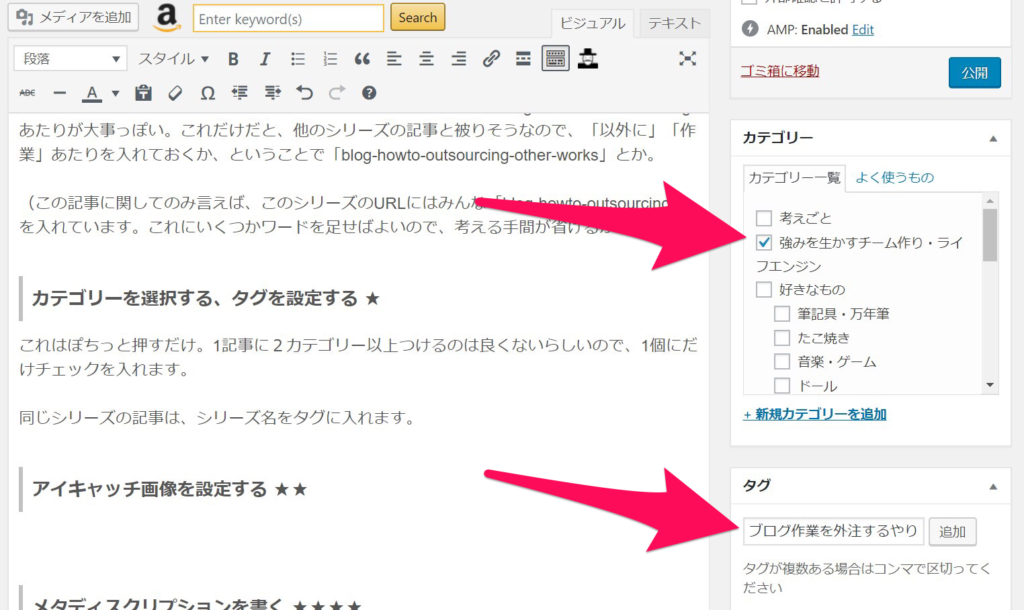
カテゴリーを選択する、タグを設定する ★
これはぽちっと押すだけ。1記事に2カテゴリー以上つけるのは良くないらしいので、1個にだけチェックを入れます。
同じシリーズの記事は、シリーズ名をタグに入れます。
▼こんな感じ。

アイキャッチ画像を設定する ★★
上に書いた、「カテゴリ」や「タグ」を選択する欄のすぐ下に、アイキャッチ画像を設定する欄があります。
アイキャッチ画像がないと、Twitterでシェアしたときに画像がなくなってしまうし、ブログトップからみても画像がなくなってしまいます。アイキャッチは記事の「顔」だそうです。(僕は情報を文字から得るタイプなので重要性が分からないのですが、重要なんだそうです。)
商品のレビュー記事は、たいてい商品の写真を撮っているのですが、そうでないとき(ちょうどこの記事のような記事です!)は迷います。
ぱくたそさんから、好きな写真家さんの写真を色々ダウンロードさせていただいているので、そこから決めます。
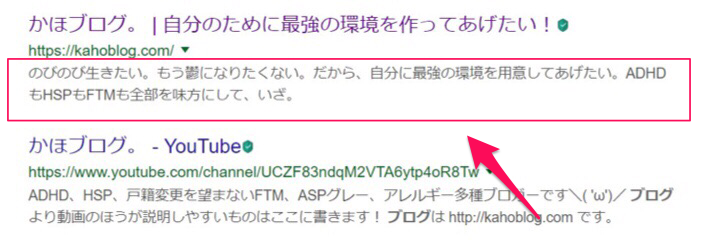
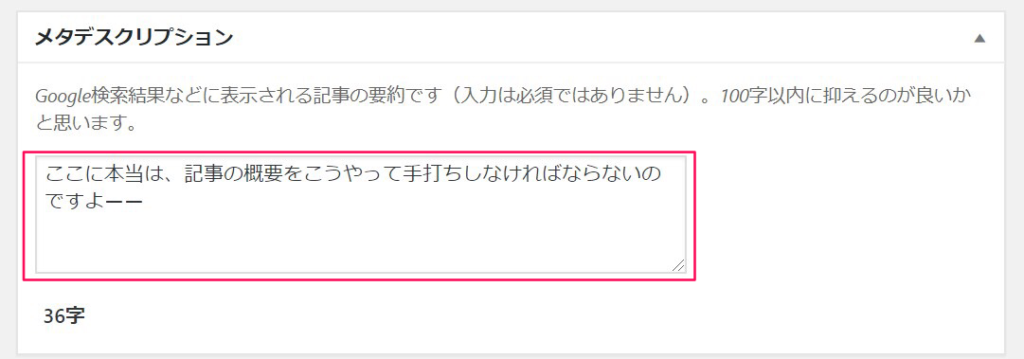
メタディスクリプションを書く ★★★★
▼Google検索結果の下に出てくるこういう文章がメタディスクリプションです

デフォルトだと、本文の頭から100字程度が切り抜かれるのですが、「どんな記事か」が分かりやすいように、手書きで書く(ほうが、本当は良い。だいたい力尽きて「今度やろ」って公開しちゃう。)
▼本当は本文記入欄の下のほうに、ぽちぽち打つほうがよいのですが…。

記事を公開し終わった後にも作業があります
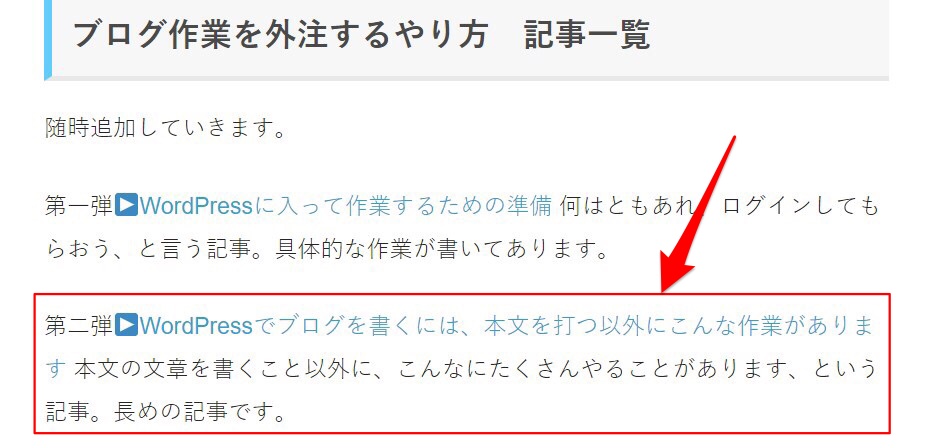
今までの記事やまとめ記事に、URLを貼りに行く ★★★★
たとえば新シリーズ「ブログ作業を外注するやり方を紹介する」を始めます記事に、こういうふうに貼ります。

SNSや仲間にシェアする ★★★
Twitterにシェアしたり、ライフエンジンというオンラインコミュニティにブログ仲間がいるので、その仲間に知らせにいったり。
ブログ投稿と同時に自動投稿させることもできるのですが、他人の自動投稿のツイート見ても全然読む気がしないので、僕はやっていません。
必ず、手打ちで何か補足してからツイートやシェアしています。
ブログ本文をかく以外の作業をまとめてみたら大変さに唖然とした
まとめてみて、「こりゃ大変だわ」「人に頼ったほうが絶対いいわ」と思いました。
