こんにちは、かおるん(@kahoblog)です。
新シリーズ「ブログ作業を外注するやり方を紹介する」の第三回は、ベタ打ちの文章を「とりあえず公開できちゃう状態」にする具体的な作業手順を書きます。
ぼくは時々、パソコンよりノートに向かうほうが心地よくなる期間がきます。
そういうときには、ブログ本文を手書きして、活字(テキストファイル)にしてもらうことが多いです。
「さらにこの後、もしここまでやってもらえたら、さらにめっちゃ助かる」を書きます。
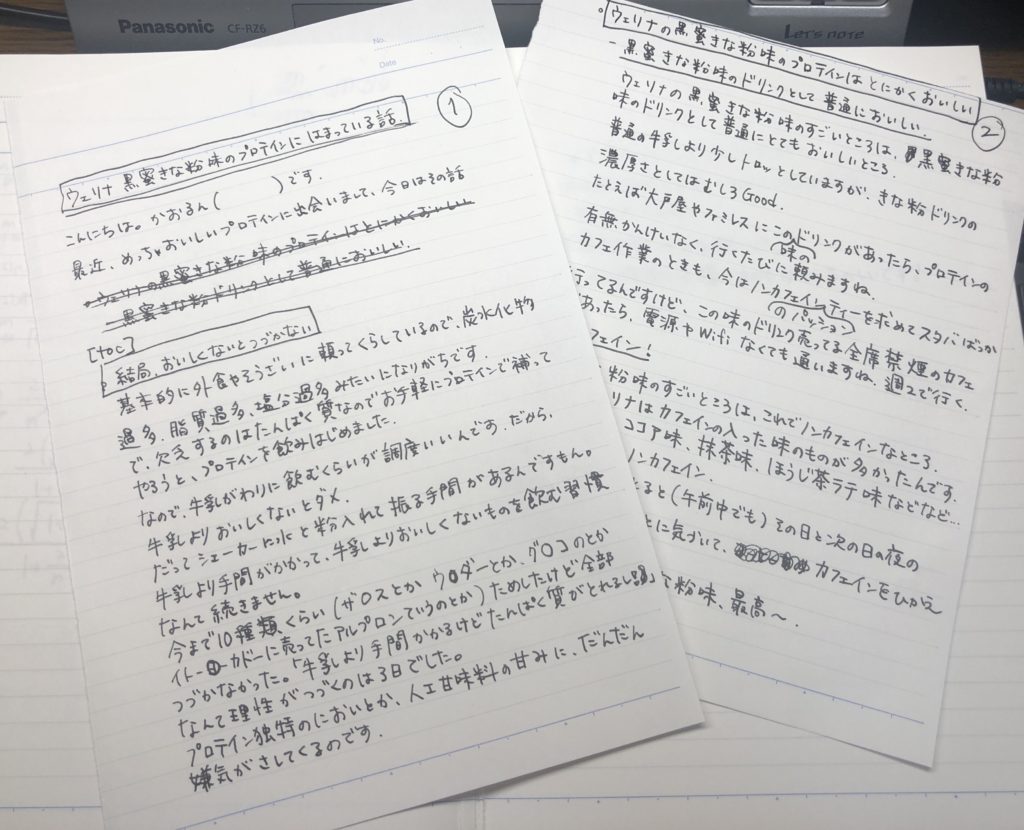
実際に、手書きして活字にしてもらったものを使って説明します。
僕が最近ハマっている黒蜜きな粉味のプロテインの話を書いて、写真に撮って送り、テキストに起こしてもらいました。(ありがとうございます!)
これを、WordPressで記事として公開できる状態にしていきます。
尚、どなたでも作業できるように書いたため、「知ってるよー」というようなものも書いてあるかもしれません。汎用性のあるマニュアルを目指したためです。よろしくお願いします。
必ずお願いしたいこと
WordPressにログインし、「投稿」から「新規追加」をクリック
ログインの方法は、こちらの記事をご参照ください。
▶ WordPressに入って作業するための準備
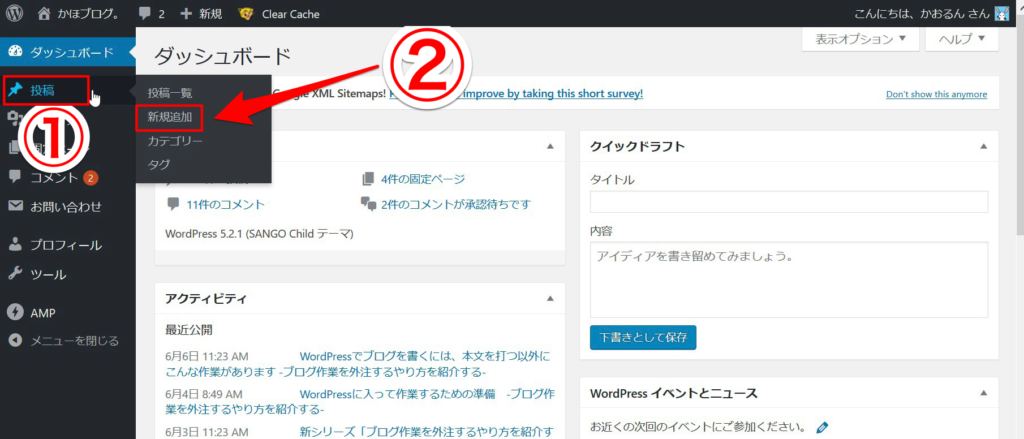
ログインすると、そこが「ダッシュボード」画面です。
▼このように、「投稿」のところにカーソルを当てると、すぐ右にメニューが出ます。その中の「新規追加」をクリックします。

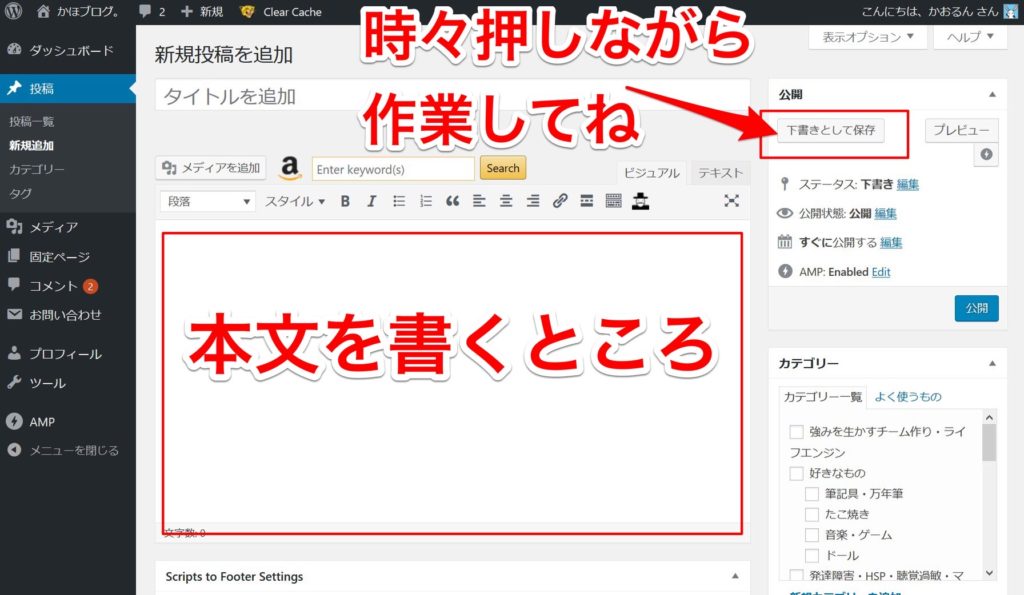
▼「新規追加」を押しますと、このように、本文を編集する画面になります。
「本文を書くところ」を、以下「エディタ」と言います。

上の画面に「時々押しながら作業してね」と書いた「下書きとして保存」ボタンは、WindowsでWordを使うときのCtrl+Sみたいなものです。
時々ですが、「エラーが発生したため再読み込み」みたいなことがあったり、Chromeが落ちたりして、書き込んだ文章が消えるので、5分ごとくらいに押しておくとよいです。
さて、「本文を書くところ」つまり「エディタ」に、先ほどのGoogleドキュメントのベタ打ちを貼り付けます。
▼まず、Googleドキュメントの文章を全てコピーし(Ctrl+Aで全部選択→Ctrl+Cでコピー)

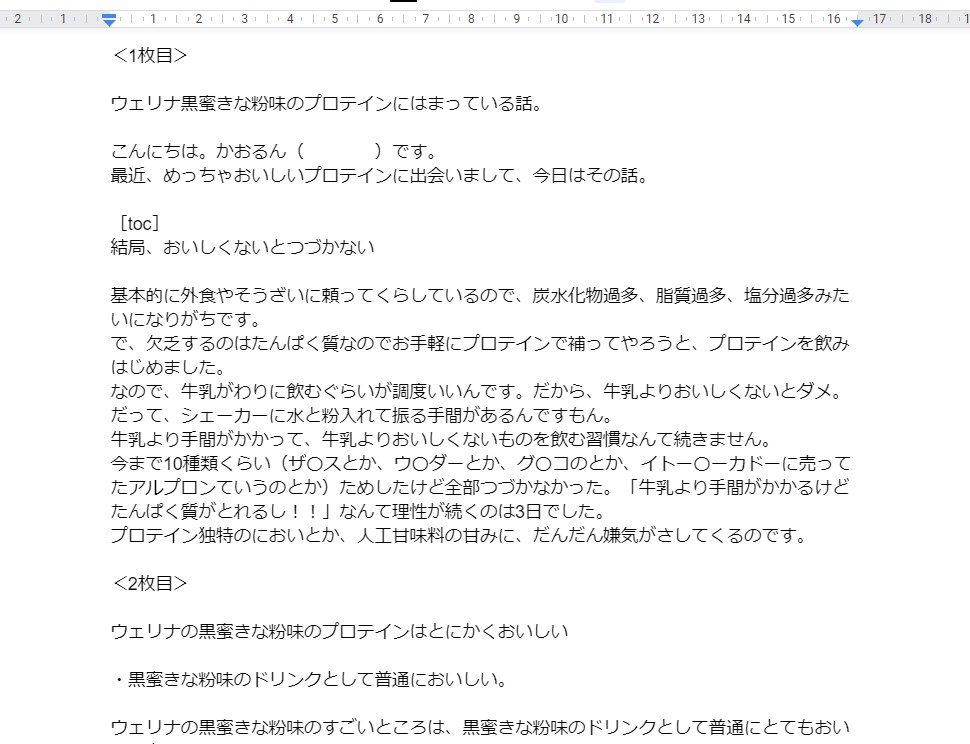
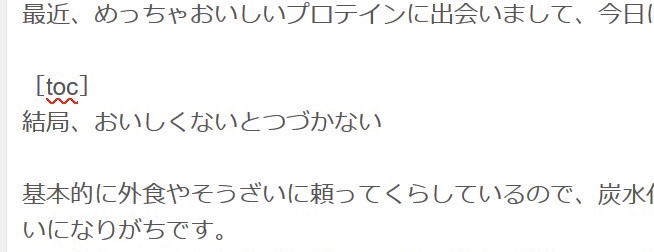
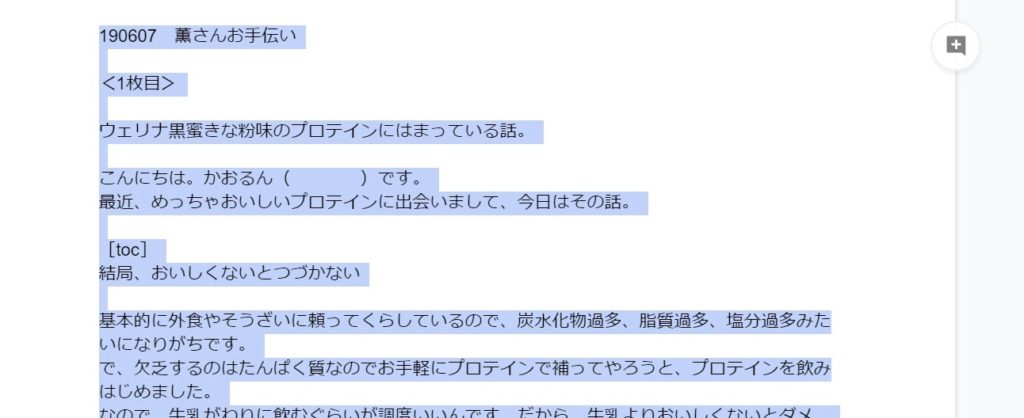
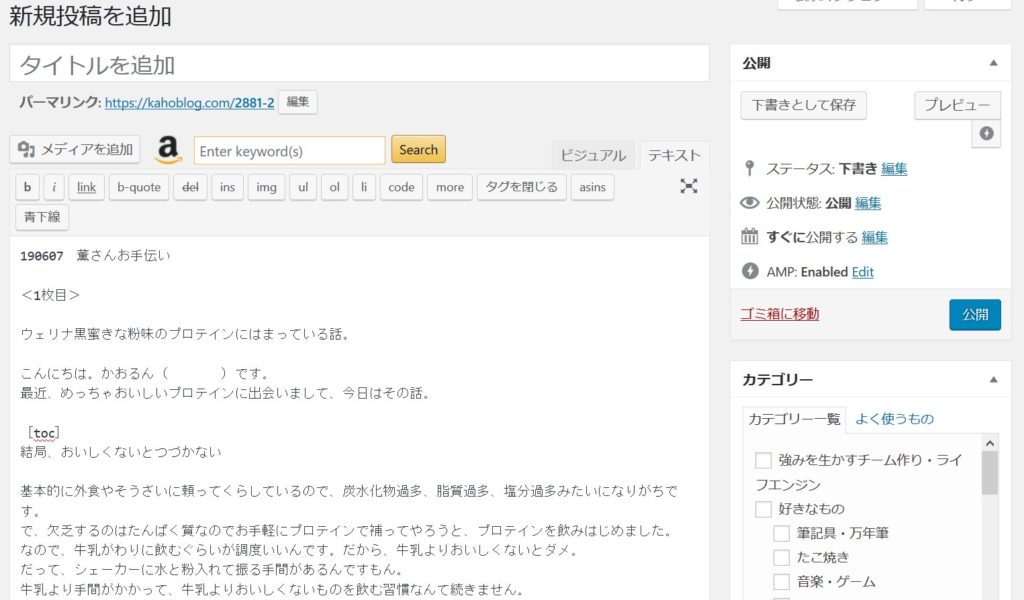
▼次に、WordPress上の「本文を書くところ」にカーソルをつけて、Ctrl+Vを押すと貼り付けることができます。貼り付けるとこんな感じになります

貼り付けられたら、1行目の日付や、「お手伝い」、<1枚目>(以下2枚目、3枚目の字も)などを消してください。
タイトルを設定する
1行目が、記事のタイトルになっています。(1行目がタイトルっぽくないときは、お手数ですが僕に聞いてください。忘れてるかもしれません。)
タイトルはエディタ内ではなく、上の「タイトルを追加」と書いてあるところに書きます。
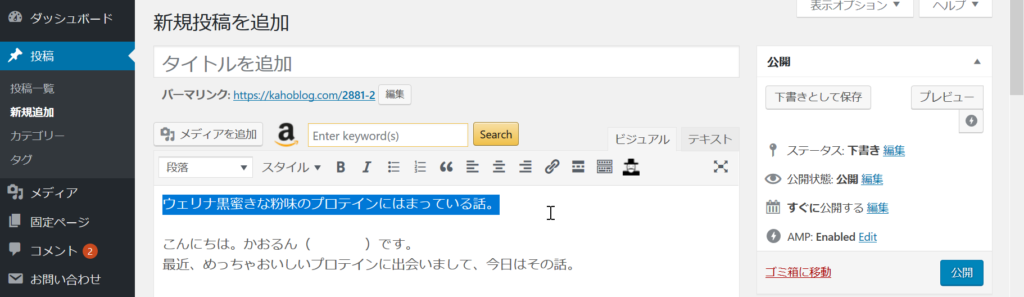
▼まず、1行目を選択して Ctrl+Cを押してコピーします。

▼次に、「タイトルを追加」のところを1回クリックしてから、Ctrl+Vを押すと貼り付けることができます。

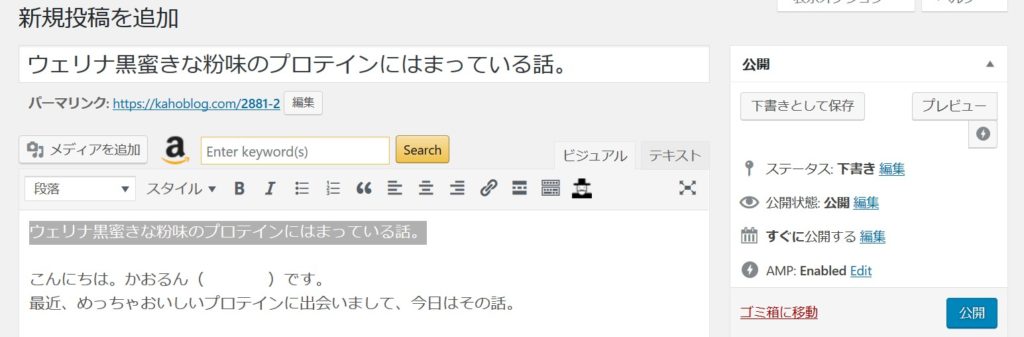
このあと、エディタ内の「ウェリナ黒蜜きな粉味のプロテインにはまっている話」の字は消してください。
(慣れてきたら、Ctrl+Cを押したあと、Deleteで削除してしまってから、タイトル欄に貼り付けてもOKです。)
パーマリンクを編集する
※この作業は迷うことも多いと思うので、迷ったらすぐ僕まで相談してください。よろしくお願いします。
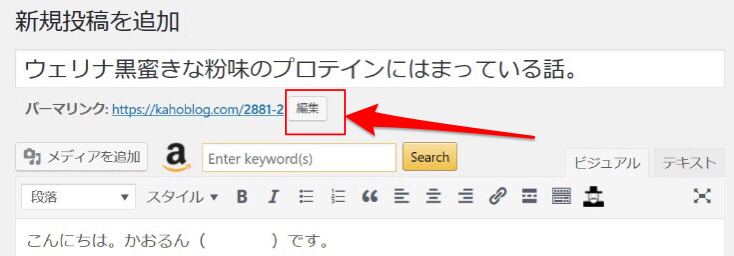
タイトルの下に仮のURLが表示されていますが、このままではGoogleで検索してもらいづらいので、意味のあるURLに書き換えます。
仮のURLのまま「下書きとして保存」を押した後などに、日本語のURLが表示されることもありますが、半角英数字のURLのほうがよいため、この場合も書き換えます。
URLの作り方は、「タイトルに登場する大事っぽいワードを英単語にする。分からなければローマ字打ちでOK」です。
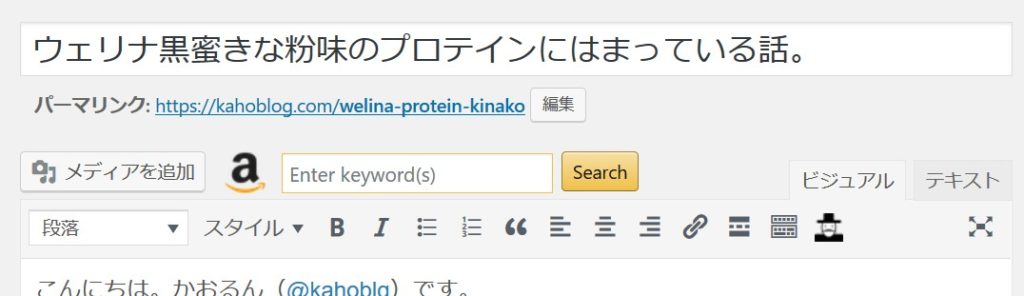
今回は「ウェリナ」「黒蜜きな粉」「プロテイン」をURLにします。
- ウェリナ… 検索したら綴りはWelinaのようなのでwelina
- 黒蜜きな粉…黒蜜は英語があるのかよく分からないし、きな粉も分かりやすくkinakoでいいかな
- プロテインは、ググったら英語でproteinと言うらしいのでprotein
これをハイフンで繋げた、welina-kinako-proteinをURLにすることにします。
[[toc]]が半角であることを確認する
そのままコピペした状態だと、tocのまわりの[]が全角だったので、半角に直します。
全角のままだと、目次を勝手につくってくれる魔法が使えないのです。
もし、tocの部分が全角になっていたら、tocも半角に直してください。
もし「これは全角かな?半角かな?」と迷ったら、とりあえず消して、とりあえず半角で書き直してみてください。
h2、h3タグをつけていく
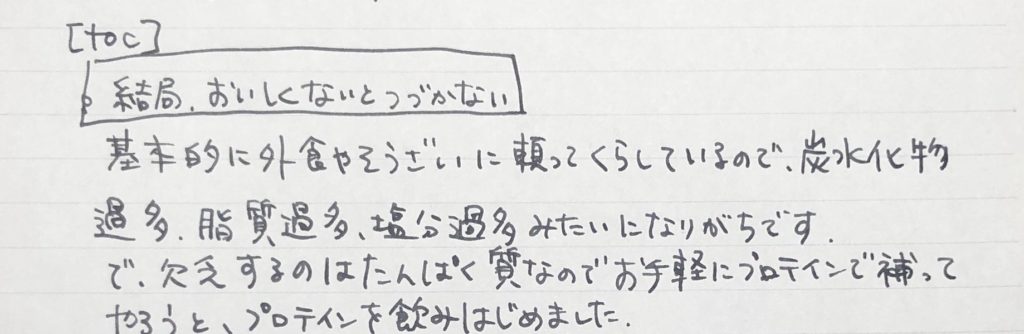
実は、僕が元々送った手書きの紙に、h2やh3のことを書いています。
四角く囲ってあるところが見出し、下線をひいてあるところが小見出しです。
これに基づいて、記事上でも見出しが見出しとして表示されるように設定します。
本来は見出しは、前後をh2というタグで囲い、小見出しはh3というタグで囲うのですが、このエディタではショートカットキーを使うのが便利です。
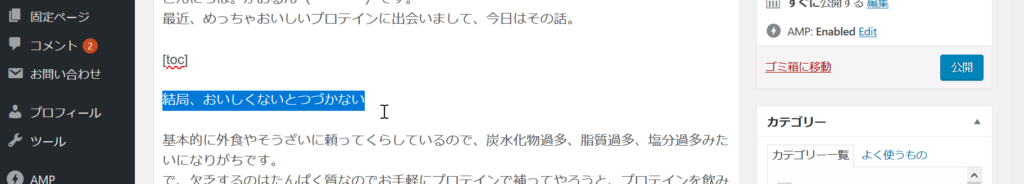
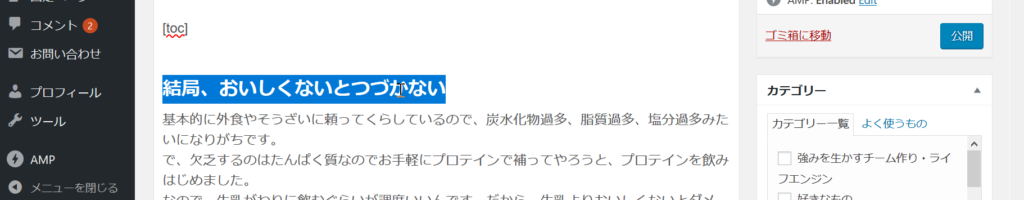
▼AltとShiftと2を同時に押す(Alt+Shift+2)と、このようになります。
(僕はよく押し間違えるのですが、F2ではなく数字の2です。)

小見出しにするところは、同じように選択してからAltとShiftと3を同時に押します。
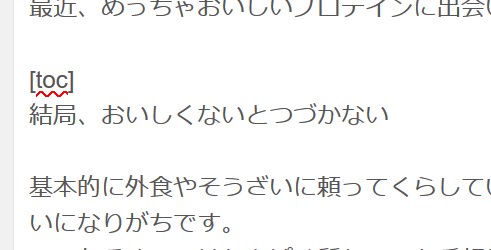
▼こうなっているところは、見出しを設定すると、

▼このようになります。

手書きのときに使っている中点「・」は消してください。
カテゴリーを設定する
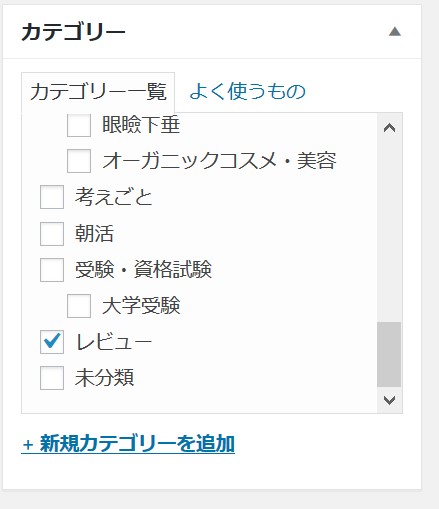
右側の「カテゴリー欄」から1個えらんでください。
迷ったら、「考えごと」か「レビュー」でお願いします。今回のように商品を紹介している記事は「レビュー」にします。
カテゴリー選択画面の下の「タグ」のところは、空欄で大丈夫です。
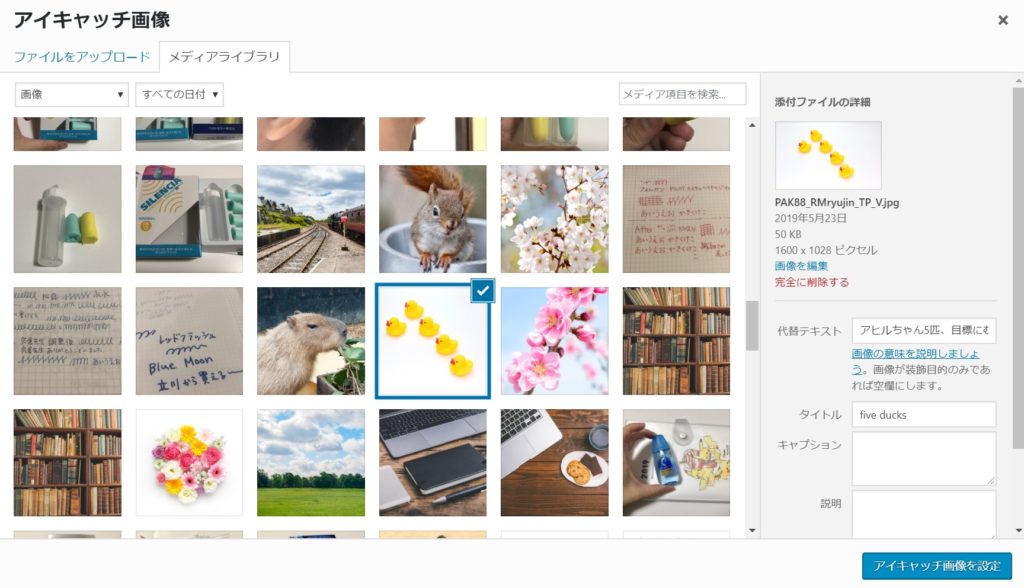
アイキャッチ画像を選ぶ
「カテゴリー」と「タグ」のさらに下に「アイキャッチ画像」という欄があります。
ここは設定をお願いします。
▼「アイキャッチ画像を設定」をクリックすると、このような画面が出ます。スクロールしていくと、アヒルちゃんとか、カピバラとかリスとか、空とか桜とかいろんな画像がありますので、お好きなものを選択してください。
最後に、下書きとして保存を押してね
最後に、今までも何度か押していただいているはずの、「下書きとして保存」を押してください。
終わったら、Mattermostで(Slackでやり取りしている方はSlackで)連絡をください。
メンションもあると助かります。
このときに、作業していて不安だったところや、難しかったところ、作業しにくかったところがあれば教えてください。「迷ったのでそのままにしてあります」というものがあれば、それもお伝えください。
これで作業は終わりです。
おつかれさまです。
ありがとうございます。
ここまで済んでいれば、僕はプレビューを確認して、必要なリンクをちょいちょいと貼るだけで記事を公開することができます。